Ingin tampilan Kontak Saya pada blog anda seperti ini!
Yuk simak langkah berikut:
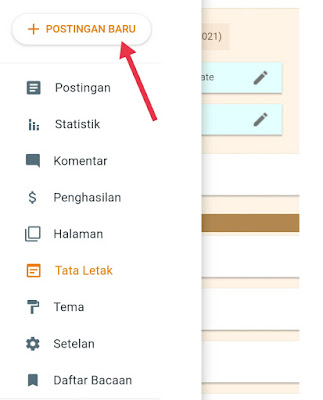
1. Buka akun blog anda, lalu klik Postingan Baru
<div class="contact-form-widget">
<form name="contact-form">
<span class="ctitles">Nama Lengkap:</span>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" type="text" value="" />
<span class="ctitles">Alamat Email Anda <span class="swajib">*</span> :</span>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" type="text" value="" />
<span class="ctitles">Tulis Pesan <span class="swajib">*</span> :</span>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="10"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<form name="contact-form">
<span class="ctitles">Nama Lengkap:</span>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" type="text" value="" />
<span class="ctitles">Alamat Email Anda <span class="swajib">*</span> :</span>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" type="text" value="" />
<span class="ctitles">Tulis Pesan <span class="swajib">*</span> :</span>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="10"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
Tampilannya akan menjadi seperti ini:
SELESAI
Gimana? Gampang banget khan !
Selamat Mencoba...
Jika sobat punya pertanyaan, silahkan tinggalkan pesan di kolom komentar di bawah ya...











halo mbak ini setekah ter KIRIM itu pesannya terkirim kemana ya? saya coba di blog saya, gak tau terkirim kemana, atau ada yang harus diubah mbak?
BalasHapusHalo, kalau settingnya sudah betul, pesannya akan terkirim ke email yang kita daftarkan di blog.
Hapus